「WordPressを使い始めたけど、どのプラグインを導入すればいいの?」とお悩みの初心者の方へ。本記事では、WordPressに導入すべきプラグインの選定と設定方法をわかりやすく解説します。
プラグインは便利な機能を追加できる反面、使いすぎるとサイト速度の低下やセキュリティリスクを招くことがあります。そのため、今回は特に初心者向けに厳選したおすすめの7つのプラグインをご紹介します。
WordPress初期設定(Cocoon)まとめ
- STEP①:基本設定
→ 詳しくは「WordPressの初期設定・手順①:基本設定」をご覧ください。 - STEP②:プラグイン ← 本記事はこちらです
- STEP③:デザイン
- STEP④:その他
プラグイン導入のポイント
プラグインは便利ですが、入れすぎるとデメリットもあります。必要最低限のプラグインだけを厳選して導入し、不要になったプラグインは削除するようにしましょう。
プラグインを入れすぎるデメリット
- 管理が複雑になる:設定や更新が煩雑に。
- サイト速度が低下:読み込み時間が増加。
- セキュリティリスクが高まる:脆弱性の多いプラグインが標的になる可能性。
- 競合や不具合が発生:複数のプラグインが干渉してサイトが正常に動作しなくなることも。
初心者におすすめの7つのプラグイン
以下は、初心者でも使いやすい、WordPressの初期設定で導入をおすすめするプラグインです。
| プラグイン名 | 主な用途 |
| BackWPup | バックアップ |
| Contact Form 7 | お問い合わせフォームへの埋め込み |
| reCaptcha by BestWebSoft | スパム対策 |
| SiteGuard WP Plugin | セキュリティ対策 |
| WebSub (FKA. PubSubHubbub) | 更新通知 |
| WP Multibyte Patch | 日本語トラブルの解消 |
| XML Sitemap & Google News | SEO対策 (XMLサイトマップ) |
以下、それぞれのプラグインの導入方法と基本的な設定を解説します。
プラグインのインストール方法

WordPress管理画面の左メニューから操作します。
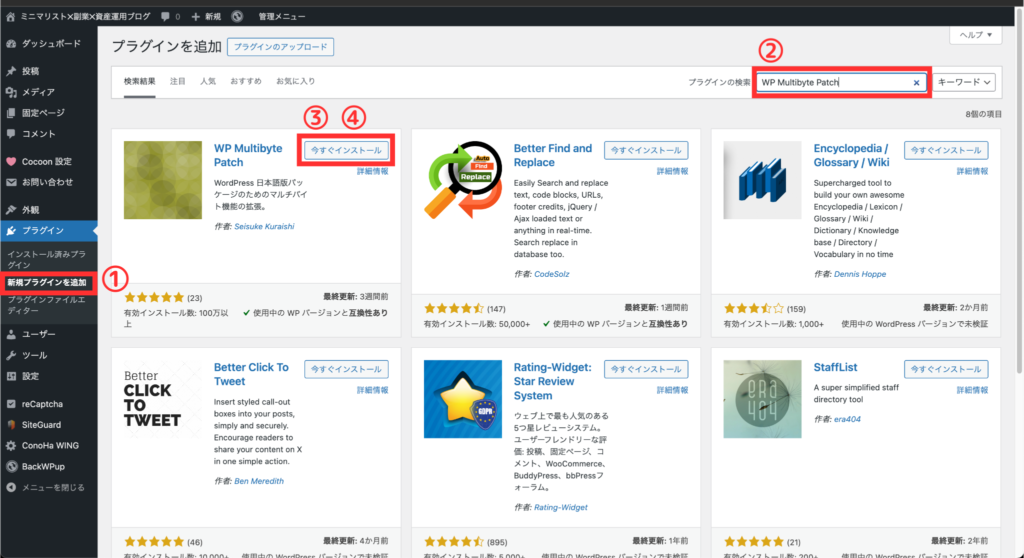
- ①「プラグイン」→「新規プラグインを追加」をクリック
- ② 右上の検索バーにプラグイン名を入力(上記表のプラグイン名をそのままコピーして検索すると簡単です。)
- ③ 該当プラグインの「今すぐインストール」をクリック
- ④ インストール後、「有効化」に変化するのでクリックします。
インストール済みプラグインの確認
「プラグイン」→「インストール済みプラグイン」で確認できます。
おすすめプラグインと設定方法
① BackWPup(バックアップ)

基本設定:新規ジョブの作成


- 新規ジョブを作成
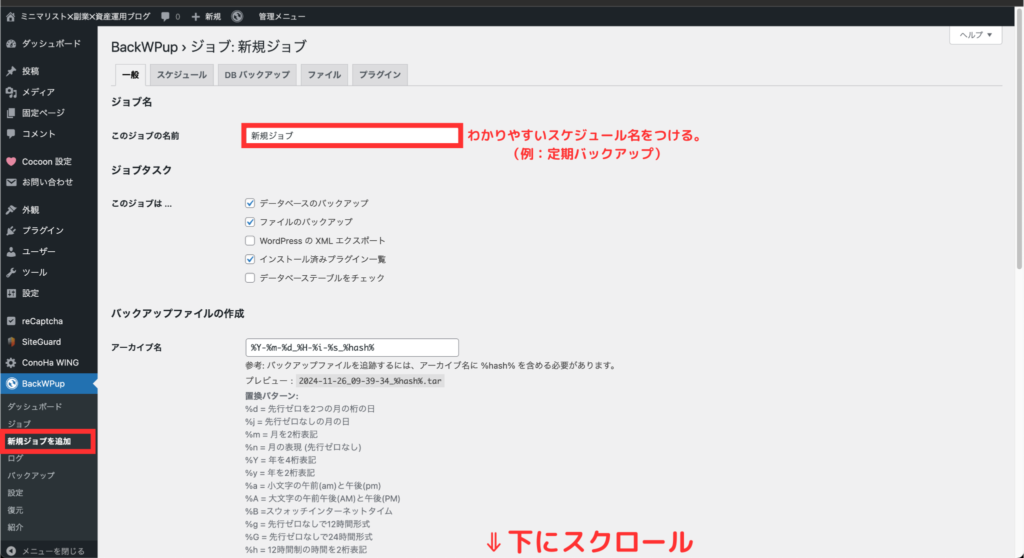
プラグインを有効化後、左メニューから「BackWPup」→「新規ジョブを追加」を選択します。
- 一般タブでジョブの名前を設定します(例:定期バックアップ)。
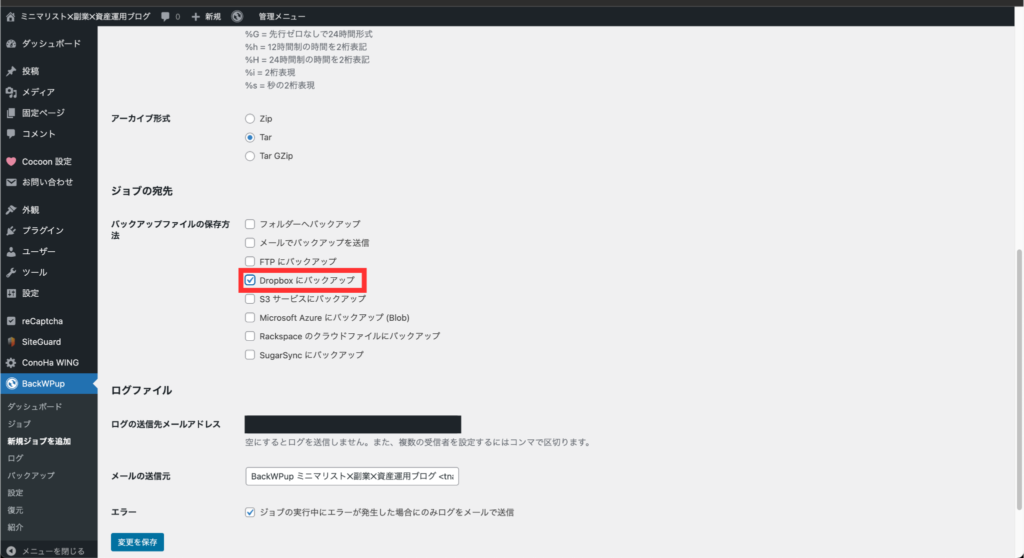
- バックアップの保存方法を選びます。(Dropboxにバックアップがおすすめ)
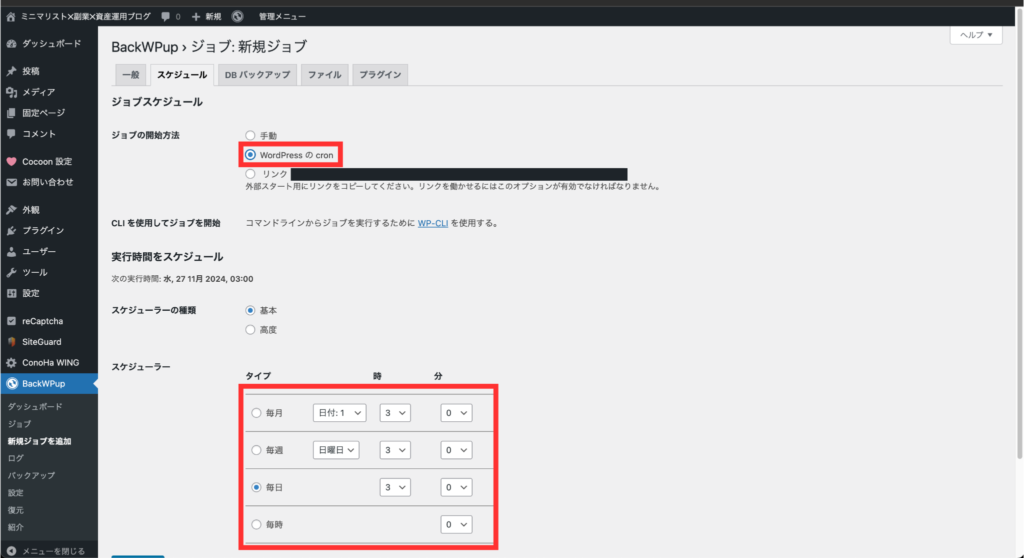
スケジュールの設定

- スケジュールタブを開く
「スケジュール」タブに移動し、以下の設定を行います。
- ジョブの開始方法:「WordPress の cron」を選択します。
- ジョブスケジュール:ブログの更新頻度に応じて選びましょう。
おすすめ:
- 更新頻度が高い場合:「毎日」
- 更新頻度が低い場合:「毎週」
バックアップの時間帯:閲覧者が少ない時間帯を選びます(初期設定の午前3時で問題ありません)。
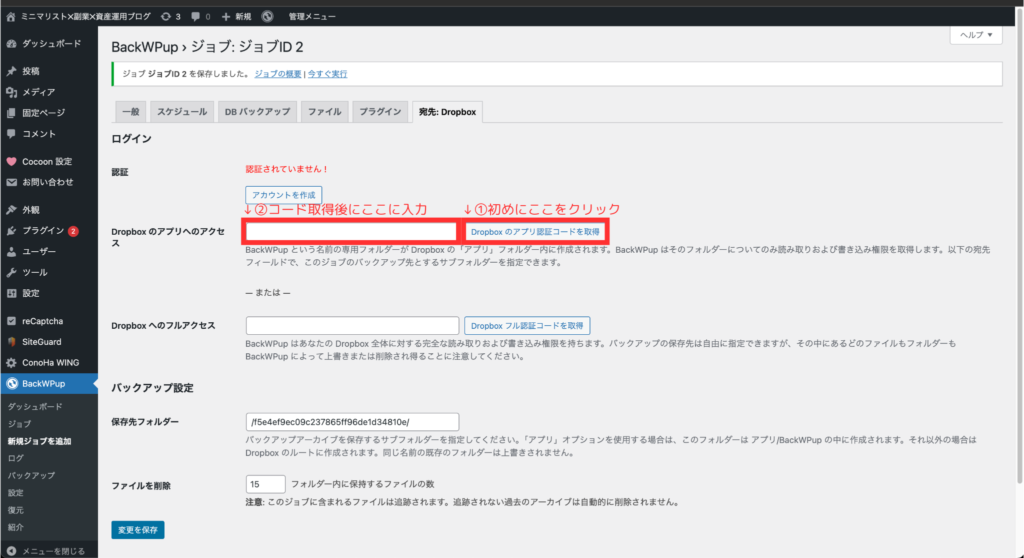
バックアップの保存先をDropboxに設定

- Dropboxのアプリ認証
「宛先:Dropbox」タブを開き、「Dropboxのアプリ認証コードを取得」をクリックします。
- 表示されるリンクから、Dropboxのアプリ認証コードを取得してください。
- コード取得後に左の空欄に入力して下さい。
注意:Dropboxのアカウントが未作成の場合、事前にアカウントを作成しておきましょう。
- 保存先フォルダーの設定

- 「バックアップ設定」で、保存先フォルダー名をわかりやすく設定します(例:サイトのドメイン名)。
- ファイルの削除:Dropboxの容量に応じて、バックアップファイルの保持数を調整します(例:最新5件を保存)。
バックアップを実行する
- 設定の保存
- すべての設定を終えたら、「変更を保存」をクリックします。
- バックアップの動作確認
- 「ジョブ一覧」画面から、作成したジョブを選び、手動でバックアップを実行してみましょう。正常にバックアップが行われるか確認しておくことが大切です。
② Contact Form 7(お問い合わせフォーム)

お問い合わせフォームを簡単に作成可能。フォームのカスタマイズやデザインについては、次回記事「手順③:デザイン」で解説します。
③ reCaptcha by BestWebSoft(スパム対策)

フォームやログイン画面でのスパムを防ぎます。スパム対策については、「手順④:その他」で解説します。
従来使われていたスパム対策プラグイン「Invisible reCaptcha」は、数年前からメンテナンスされておらず、現在では非推奨です。
「ブログにエラーコードが表示される」「突如ログインできなくなる」など不具合があるため、「Invisible reCaptcha」がインストールされている場合は、無効化と削除をしておきましょう。
④ SiteGuard WP Plugin(セキュリティ対策)

ConoHa WINGでWordPressを開設した場合、このプラグインは既にインストール済みです。「プラグイン一覧」から有効化するだけで利用を開始できます。
ログインページURLの変更

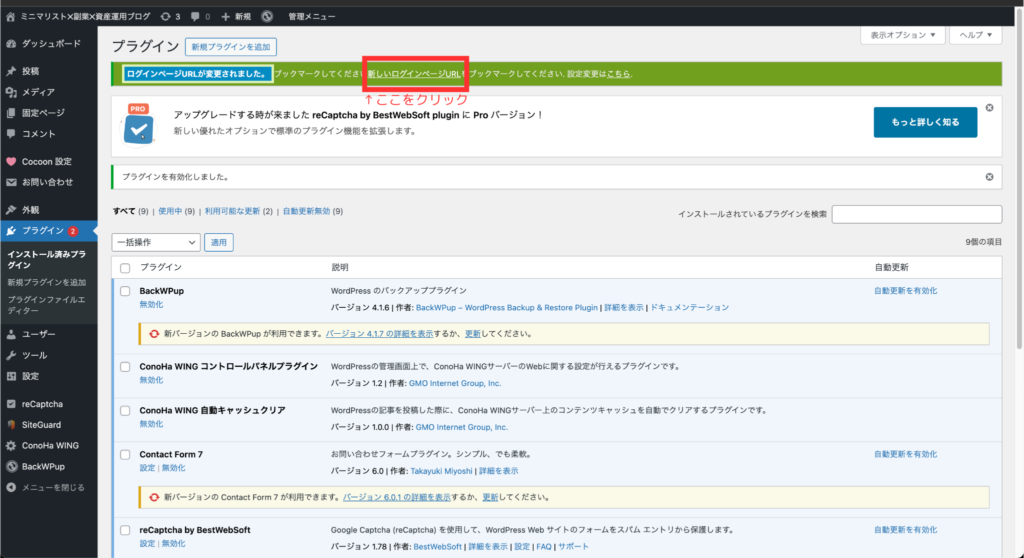
- プラグインを有効化
プラグインを有効化すると、ログインページのURLが自動で変更されます。初期状態では、従来のログインページ「https://(あなたのブログドメイン)/wp-admin/」からもアクセスできます。
- 新しいログインページURLを確認
有効化後、画面に表示されるグリーンの帯に「新しいログインページURL」がリンクとして表示されます。これをクリックして新しいログインページに移動しましょう。
新しいURL例:https://(あなたのブログドメイン)/login_XXXXX(※XXXXXはランダムな5桁の文字列)
新しいログインページでログイン

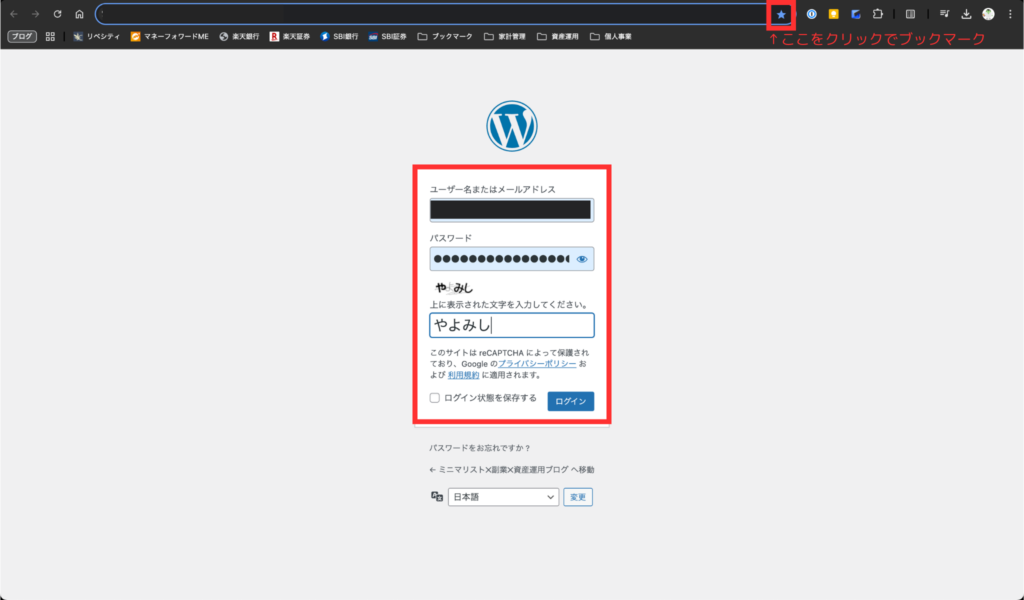
- 新しいURLにアクセス
表示されたURLにアクセスし、ユーザー名(またはメールアドレス)とパスワードを入力します。
- ユーザー名とパスワード、「ひらがな入力欄」を記入
新しいログインページには、追加された「ひらがな入力欄」があります。指示に従い、ひらがなを入力してログインしてください。
ポイント
- アドレスバー右側の「☆」マークをクリックし、必ずブックマークしてください。
- 登録しているメールアドレスにも、ログインURLの通知メールが送信されます。必要な場合はメールを保存しておきましょう。
セキュリティをさらに強化する設定

ログインページの保護をさらに強化するため、以下の設定を行います。
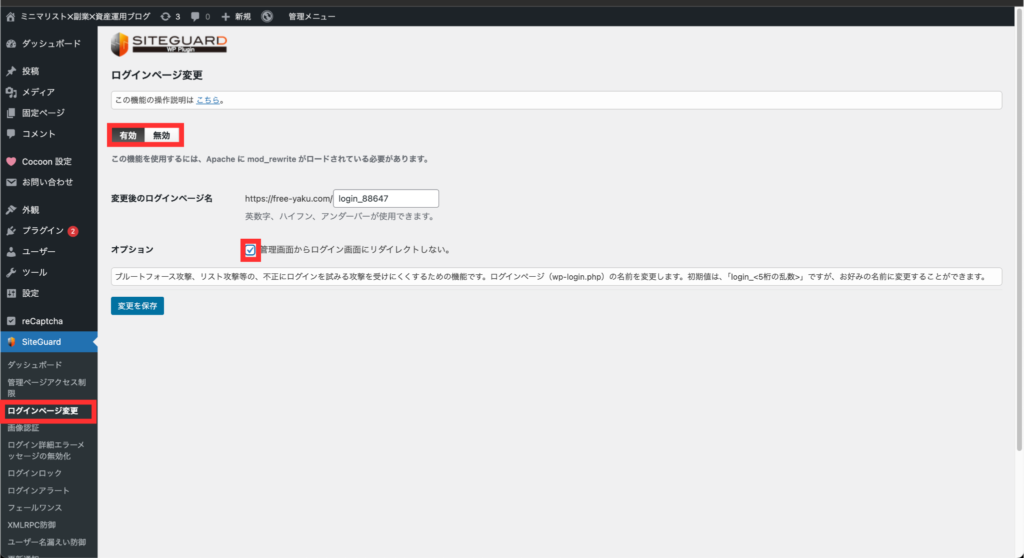
- 管理画面で「SiteGuard」設定を開く
左メニューから「SiteGuard」→「ログインページ変更」をクリックします。
- 「旧ログインページからのリダイレクトを無効化」
設定画面で、「管理者ページからログインページへリダイレクトしない」にチェックを入れます。
- この設定を有効化することで、旧ログインページ(/wp-admin/)へのアクセスが完全に無効化され、セキュリティが向上します。
- 「変更を保存」をクリック
設定を確認後、画面下部の「変更を保存」ボタンをクリックして変更を反映します。
ユーザー名漏えい防御の有効化

WordPressでは、対策をしないと外部からユーザー名が推測されるリスクがあります。このプラグインを使えば、簡単に漏えい防止策を講じることが可能です。
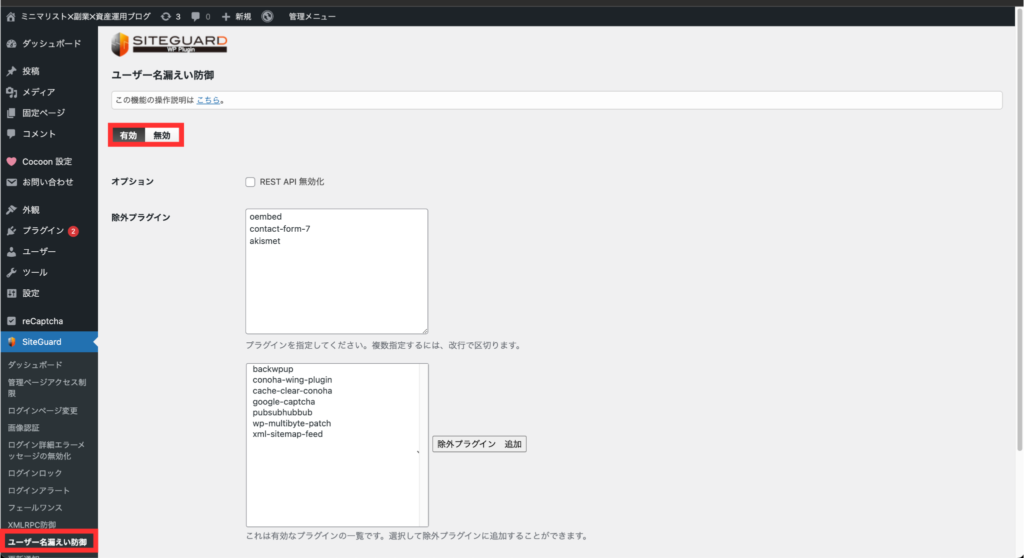
- 「SiteGuard」設定画面を開く
左メニューの「SiteGuard」から設定画面を開きます。
- 「ユーザー名漏えい防御」を有効化
該当する項目の「有効」ボタンをクリックします。
- 「変更を保存」をクリック
必ず「変更を保存」ボタンを押して設定を反映してください。
⑤ WebSub(更新通知)

記事を投稿した際に、自動でGoogleに通知。特別な設定は不要です。
⑥ WP Multibyte Patch(日本語パッチ)

日本語サイトに必須。導入後、特別な設定は不要です。
⑦ XML Sitemap & Google News(XMLサイトマップ)

プラグインの基本設定

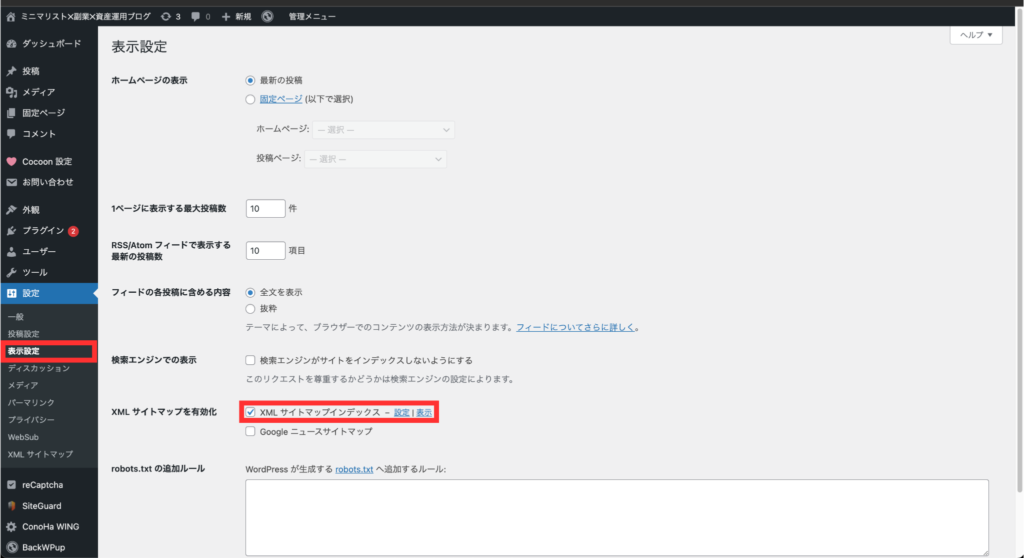
左メニューから「設定」→「表示設定」をクリック。
「XML サイトマップインデックス」にチェックを入れてください。
ページ下部の「変更を保存」ボタンをクリックして設定を反映します。
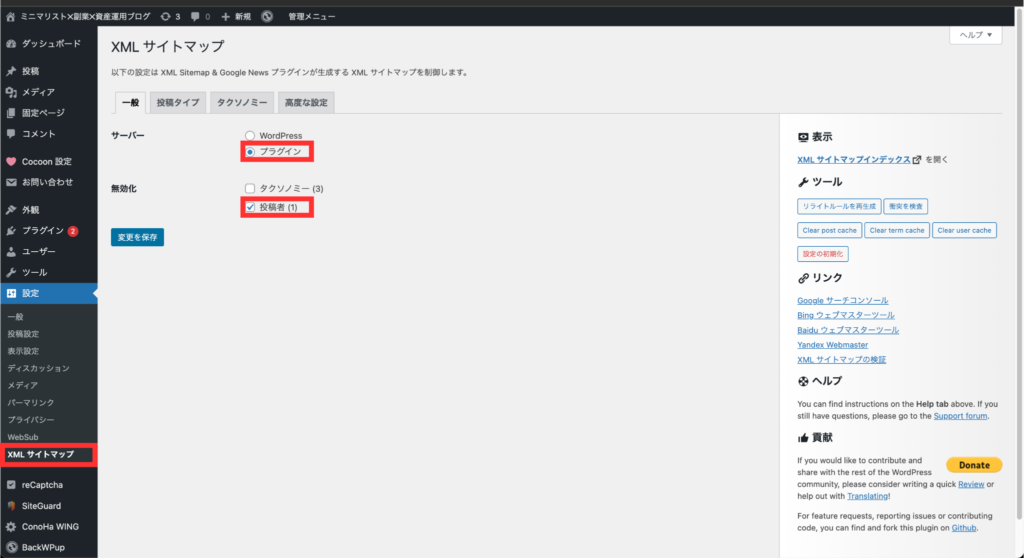
プラグイン側の詳細設定

- XML サイトマップ設定画面を開く
左メニューの「設定」→「XML サイトマップ」を選択し、「一般タブ」を開きます。
- 各種項目の設定を変更
- 「サーバー」→「プラグイン」に変更します。
- タクソノミー(カテゴリーページやタグページ)のチェックを外します。
- 投稿者(著者アーカイブページ)にチェックを入れます。
設定を保存設定が完了したら、ページ下部の「変更を保存」ボタンをクリックして反映させます。
Googleへの通知について
XMLサイトマップを生成した後は、Googleにその存在を知らせる必要があります。この作業は「Googleサーチコンソール」を使用して行いますが、慣れていない場合は少し時間がかかるかもしれません。
サーチコンソールの設定については、手順④「その他」で解説します。 今回はプラグイン側の設定まで完了させておけば大丈夫です。
初期プラグインの削除
WordPressに初めから入っている以下のプラグインは、削除しても問題ありません。
- Akismet Anti-Spam:商用利用は有料プランが必要。代替としてreCaptcha by BestWebSoftを導入。
- Hello Dolly:管理画面に歌詞を表示するだけのジョークプラグイン。
- TypeSquare Webfonts for ConoHa:サイト速度に影響するため、削除推奨。
まとめ
- プラグインは必要最小限に厳選
- 初心者におすすめの7つのプラグインを導入
- セキュリティ対策やバックアップを優先
次回の「WordPressの初期設定・手順③:デザイン」では、テーマ「Cocoon」を活用した見た目のカスタマイズ方法をご紹介します。お楽しみに!