「WordPressでブログを始めたけれど、初期設定が分からない」という方も多いのではないでしょうか?
実は、WordPressの設定を最初にしっかり行っておくことで、後々の運営がぐっと楽になります。本記事では、初心者でも迷わず進められるように、WordPressの初期設定手順をわかりやすく解説します。ブログを始める第一歩として、ぜひ参考にしてください!
WordPress初期設定(Cocoon)まとめ
- STEP①:基本設定
→ 詳しくは「WordPressの初期設定・手順①:基本設定」をご覧ください。 - STEP②:プラグイン
→ 詳しくは「WordPressの初期設定・手順②:プラグイン」をご覧ください。 - STEP③:デザイン
→ 詳しくは「WordPressの初期設定・手順③:デザイン」をご覧ください。 - STEP④:その他← 本記事はこちらです
1. プロフィールページを編集



プロフィールページを編集します。この設定は、サイドバーや関連記事上に表示される「プロフィールウィジェット」にも反映されます。
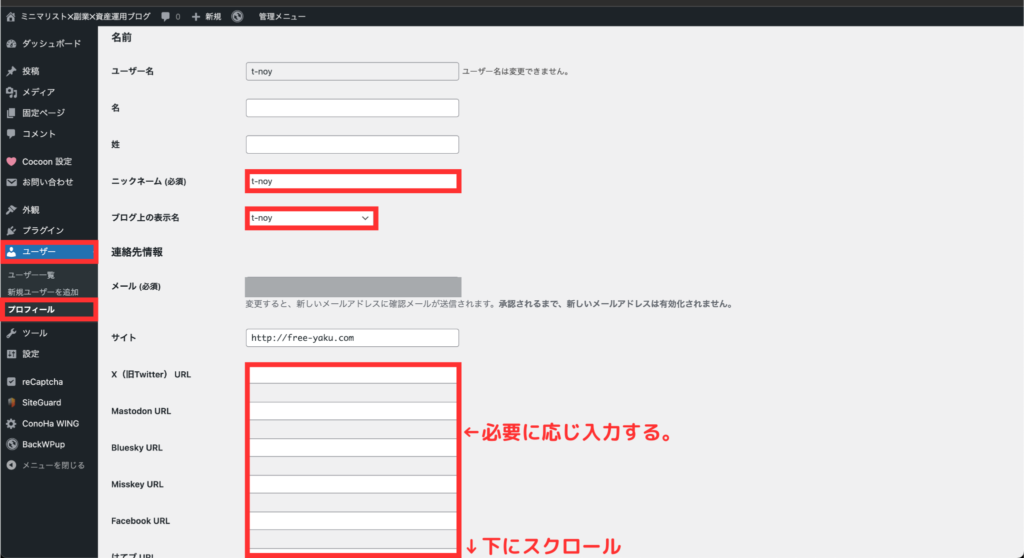
- WordPress管理画面で「ユーザー」➡「プロフィール」をクリックします。
- プロフィール編集画面が表示されるので、以下の項目を設定します。
- ニックネーム:好きな名前を入力
- ブログ上の表示名:設定したニックネームを選択
- 連絡先情報:SNSアカウントのURLを入力
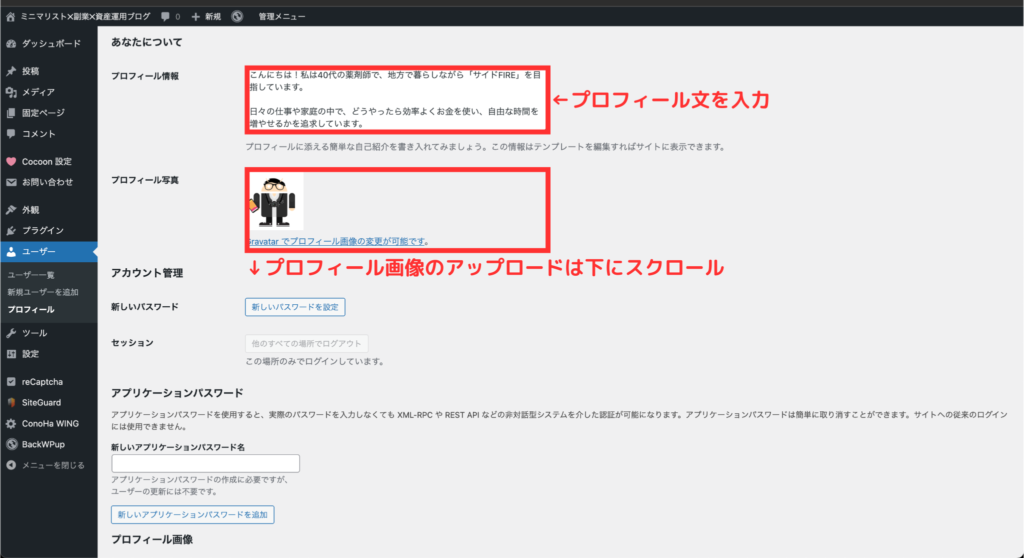
- プロフィール情報:簡単な自己紹介文を記載
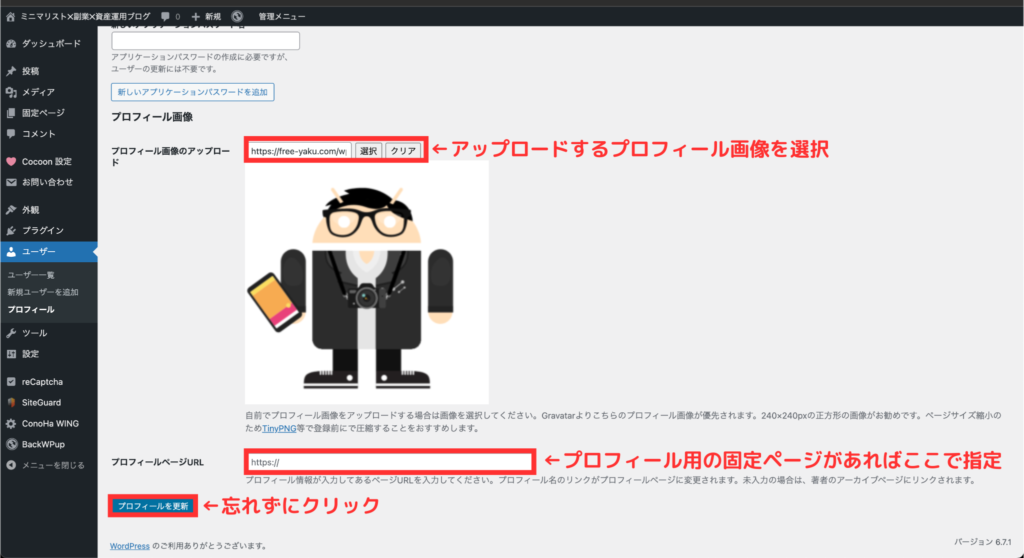
- プロフィール画像:240×240ピクセルの正方形画像をアップロード
- プロフィールページURL:リンク用固定ページがあれば設定
- 設定後、必ず「プロフィールを更新」をクリックしてください。
2. 最低限のCocoon設定
ブログ運営に必要なCocoonテーマの設定を行います。
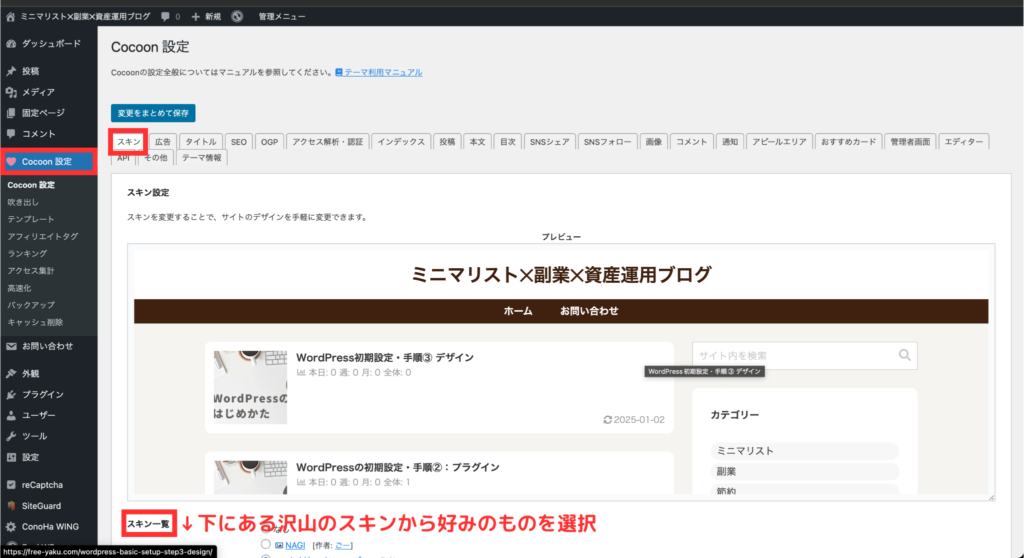
スキンの着せ替え

「Cocoon設定」➡「スキン」タブを開きます。
一覧から好きなスキンを選択し、「変更をまとめて保存」をクリックします。
スキンでブログの印象を簡単に変えられるので、お気に入りを見つけてください。
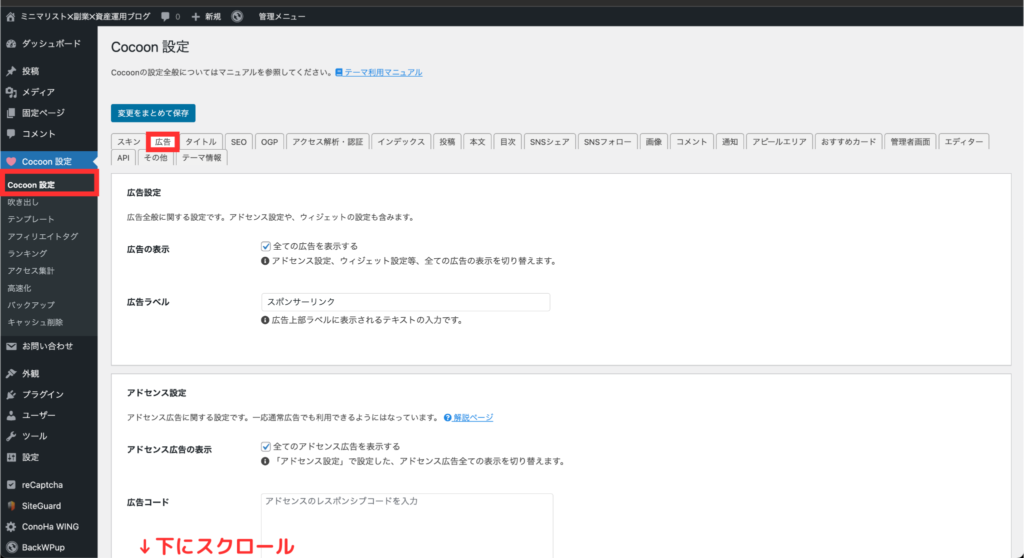
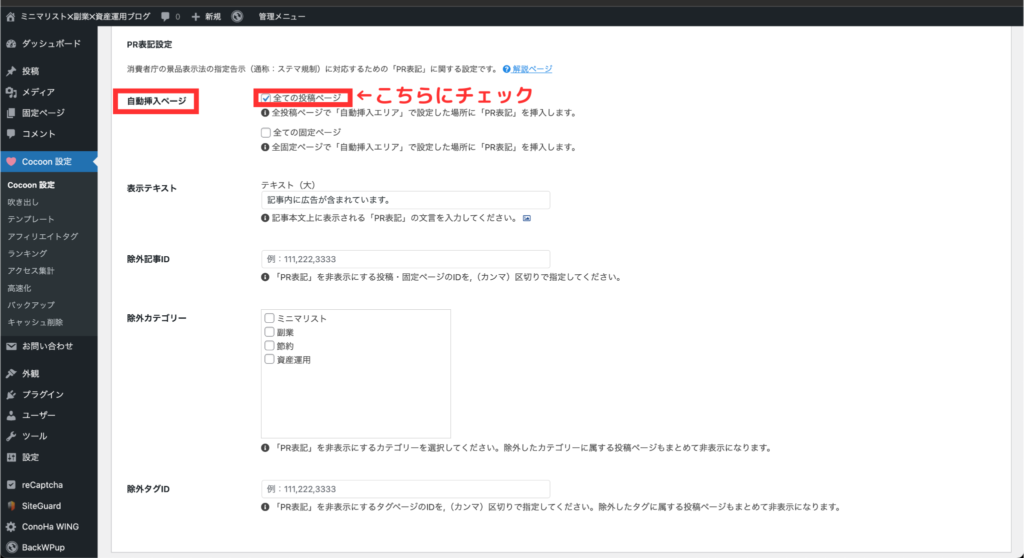
ステマ規制法への対応


2023年10月に「景品表示法の指定告示」(通称:ステマ規制)が施行されました。これに伴い、不当表示を防ぐための対応が求められるようになりました。
特にアフィリエイトブログでは、広告であることが一目で分かるように、「PR」などの表記を明記する必要があります。
「Cocoon設定」➡「広告」タブを開きます。
「PR表記設定」の「自動挿入ページ」で「全ての投稿ページ」にチェックを入れます。
この設定で、すべての投稿ページの本文上に文言が表示されるようになります。
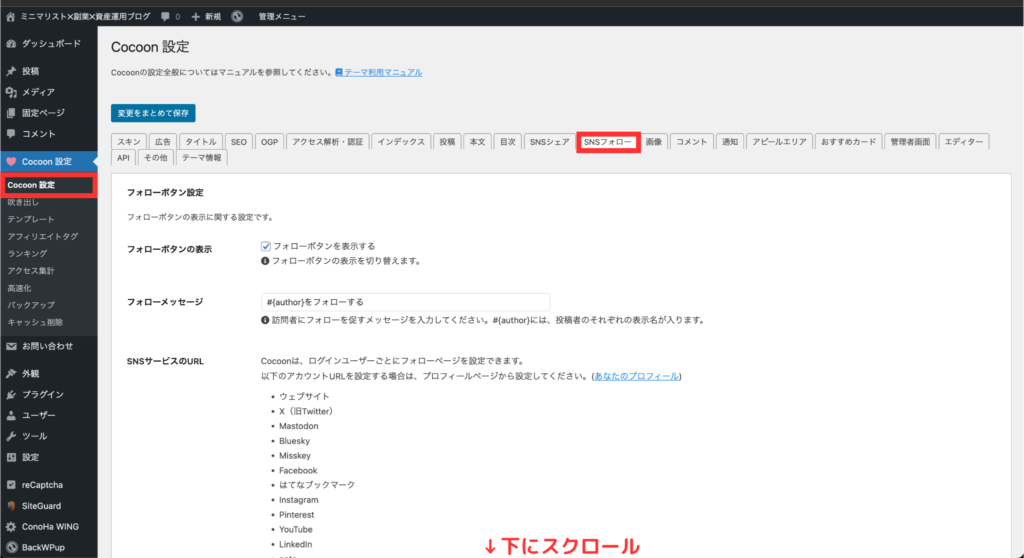
不要なSNSボタンの非表示


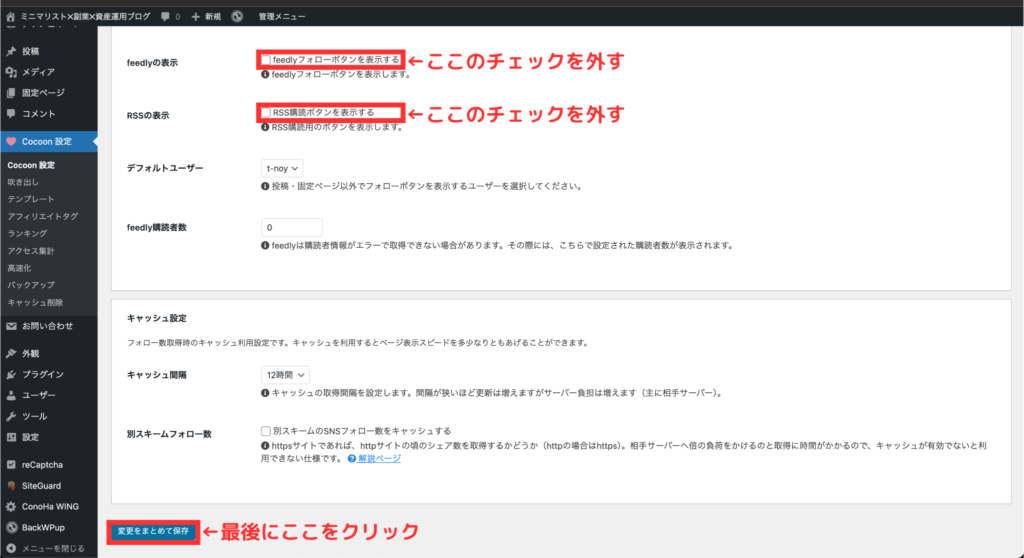
「Cocoon設定」➡「SNSフォロー」タブを開きます。
「feedlyフォローボタン」と「RSS購読ボタン」の項目を「非表示」に設定します。
現在、feedlyやRSSを利用する人は少ないため非表示にしましょう。
吹き出しパターンの登録

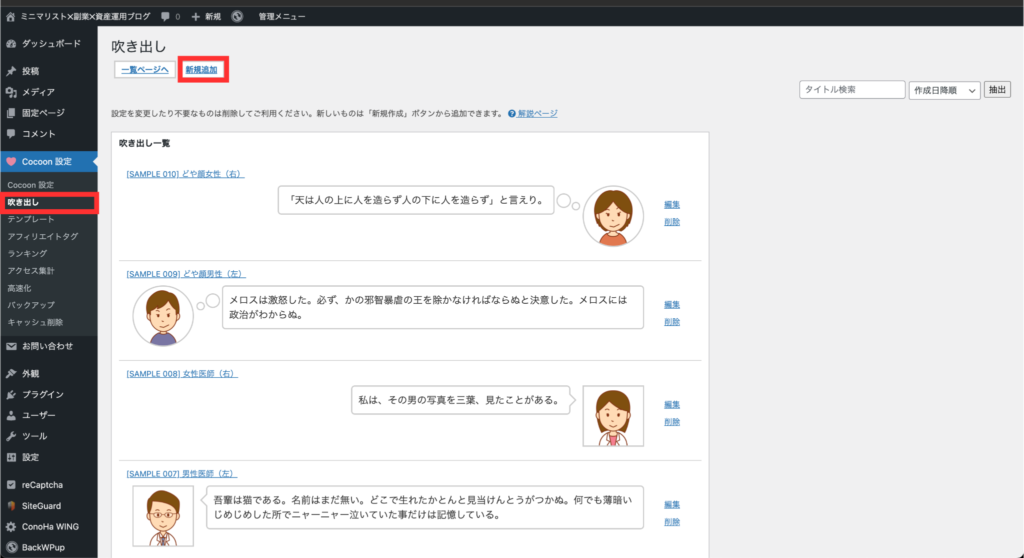
「Cocoon設定」➡「吹き出し」を開きます。
吹き出しの種類やアイコンを設定し、必要に応じて名前を登録します。
プロフィールアイコンを設定すると統一感が出ます。
3. 自動更新設定の確認
WordPress本体、テーマ、プラグインの自動更新設定を確認して、セキュリティを強化しましょう。
WordPress本体の自動更新設定

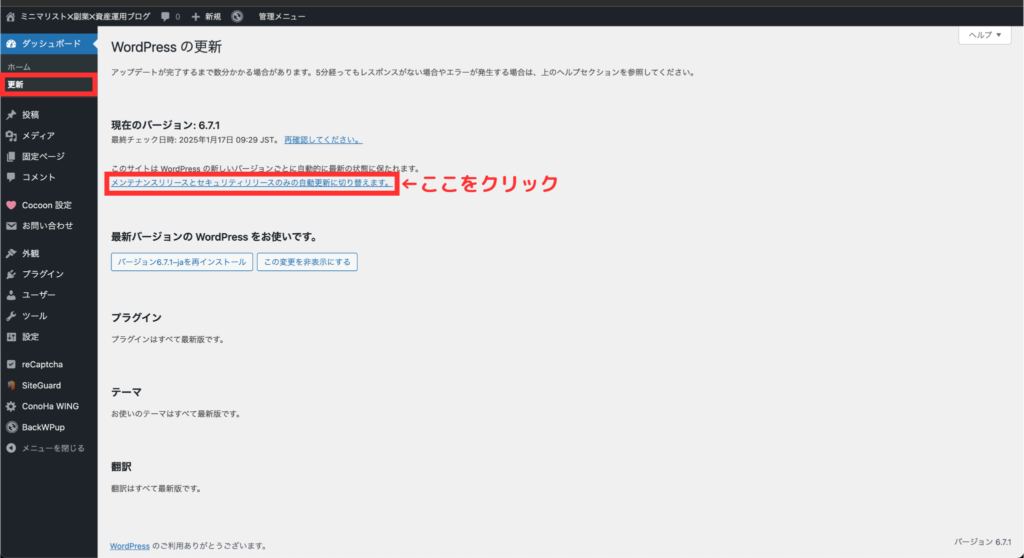
「ダッシュボード」➡「更新」をクリックします。
WordPress 本体は初期設定で全バージョンが自動更新されるようになっています。
「メンテナンスリリースとセキュリティリリースのみ自動更新に切り替えます。」をクリックすると、メジャーアップデートを手動で行う設定に変更できます。メジャーアップデート(例: 6.4.x → 6.5.x や 6.x.x → 7.x.x)は不具合が発生することがあるため、様子を見てから更新したい場合におすすめです。
このページでは WordPress 本体、テーマ、プラグインの手動更新も可能です。
テーマやプラグインの自動更新
テーマ


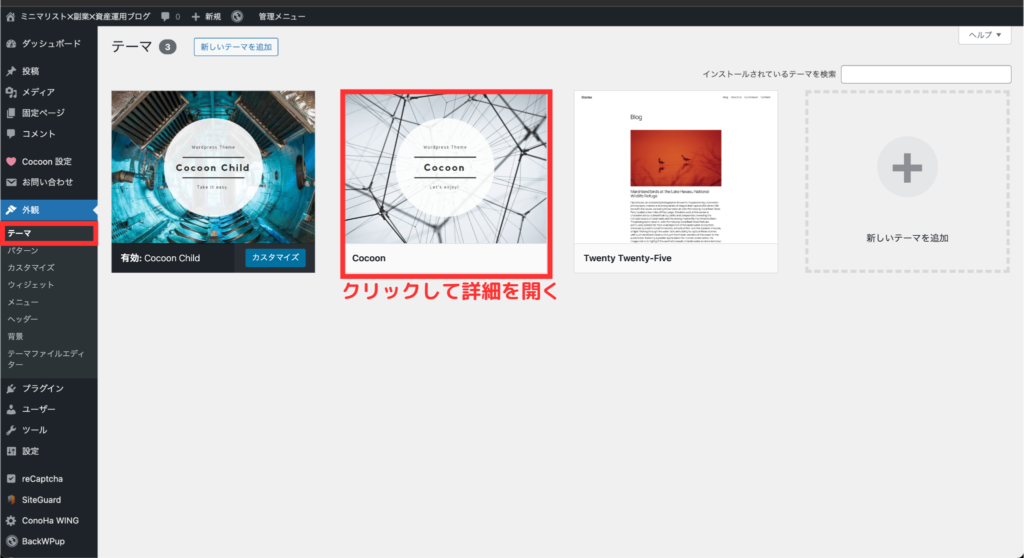
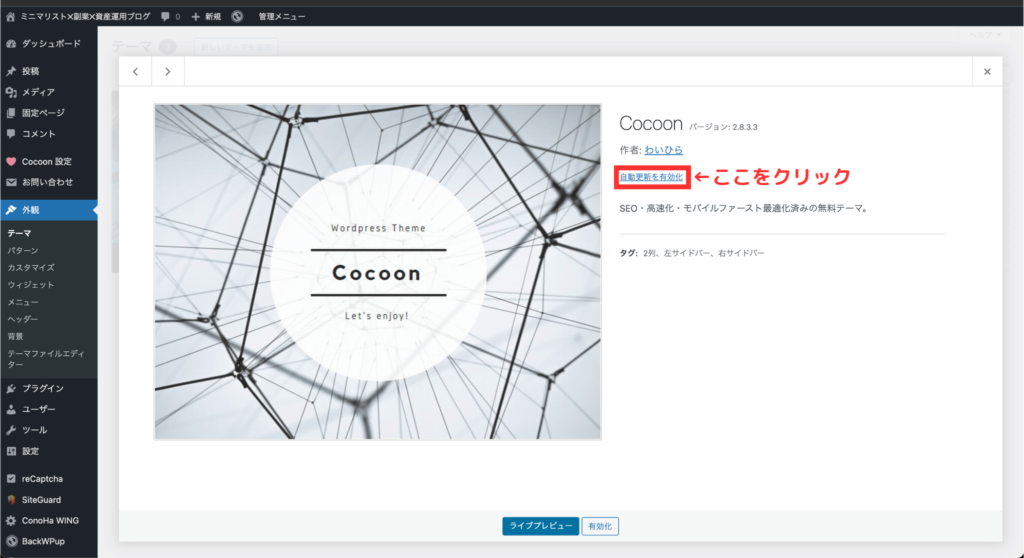
「外観」➡「テーマ」を開きます。
WordPress テーマを自動更新にするには、「テーマ」ページでサムネイルを開き、「自動更新を有効化」をクリックします。
Cocoon などの有名なテーマは自動更新しても問題は少ないです。
※子テーマ「Cocoon Child」は自動更新設定がないため、親テーマ「Cocoon」で設定してください。
プラグイン

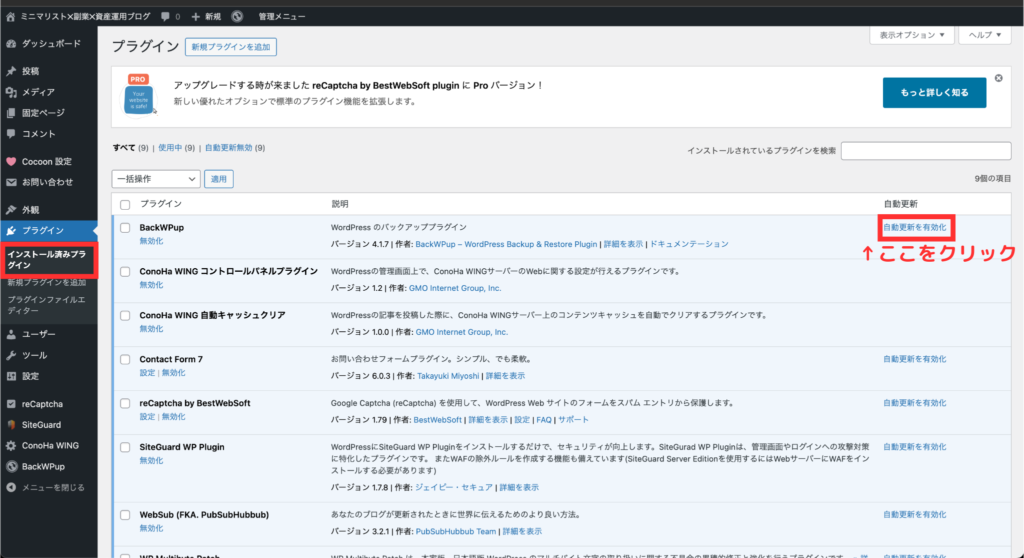
「プラグイン」➡「インストール済みプラグイン」を開きます。
自動更新を有効化したいプラグインの横にある「自動更新」リンクをクリックします。
ただし、バージョンアップで不具合が出ることがあるため、自分の手間や不具合対応を考えて設定してください。(私はプラグインは手動更新しています。)
これにより、セキュリティの脆弱性を減らし、最新状態を保てます。
これで、WordPress(本体・テーマ・プラグイン)の自動更新設定が完了しました。
4. スパム対策を行う
スパム対策プラグイン「Invisible reCaptcha」は不具合の発生により事実上使用できなくなりました。
スパムコメントの発生を防ぐため、「Contact Form 7」のインテグレーション機能と「reCAPTCHA by BestWebSoft」を活用します。
reCAPTCHAのAPIキー取得方法


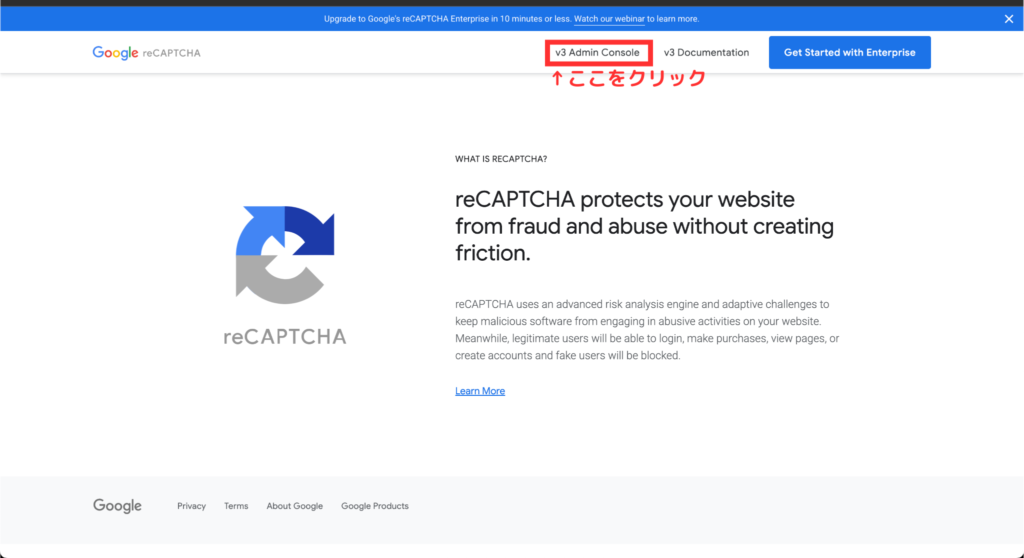
Google reCAPTCHA公式サイトにアクセスし、「v3 Admin Console」をクリックします。
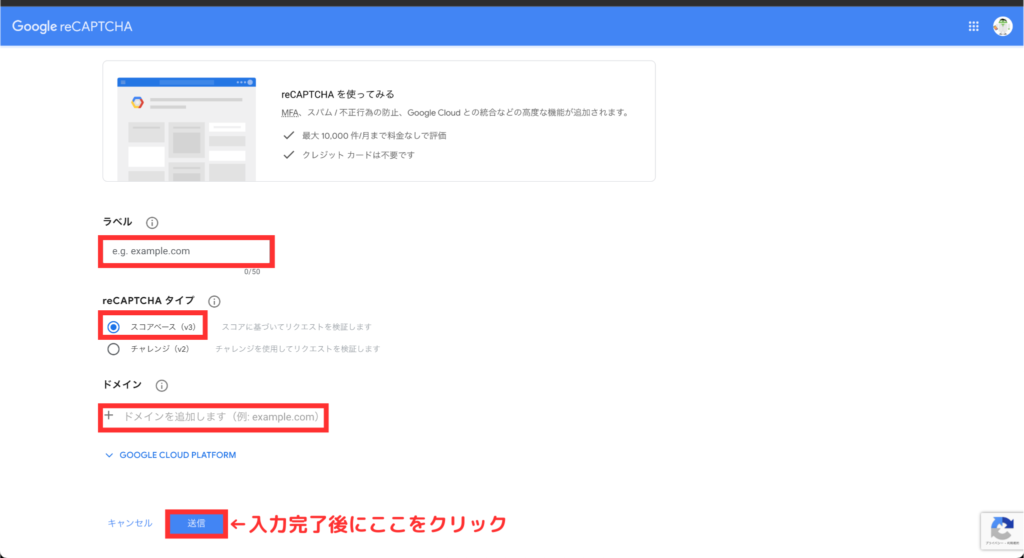
サイト登録のため必要な情報を入力します。
入力項目
- ラベル:任意の名前
- reCAPTCHAタイプ: 「reCAPTCHA v3」を選択
- ドメイン:「取得したドメイン」を追加(https://は不要)
サイトが登録できると「サイトキー」「シークレットキー」が表示されるので控えておきます。
Contact Form 7のインテグレーション

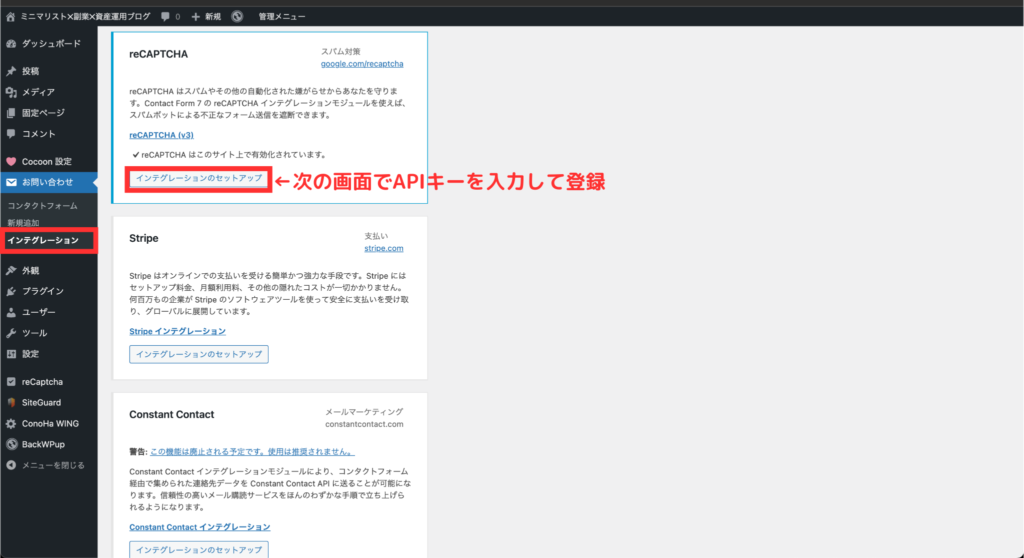
WordPress管理画面で「お問い合わせ」➡「インテグレーション」をクリックします。
「reCAPTCHA」の設定画面で取得したAPIキーを入力し保存します。
この設定でお問い合わせフォームのスパム対策が完了しました。reCAPTCHAバッジがブログ右下に表示されていれば、正しく動作しています。
reCAPTCHA by BestWebSoftのセットアップ


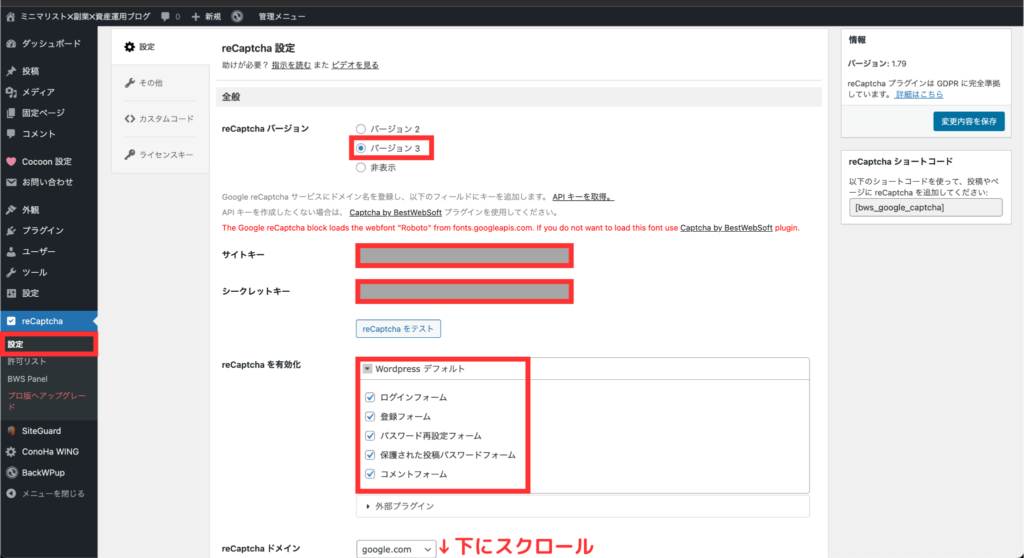
WordPress管理画面で「reCaptcha」➡「設定」を開き、簡単な設定をしていきます。
【reCaptcha バージョン】
バージョン3を選択
【サイトキー】
入手した「サイトキー」を貼り付けます。
【シークレットキー】
入手した「シークレットキー」を貼り付けます。
【reCaptchaを有効にする】
すべての項目にチェックを付けます(必要に応じて調整可)。
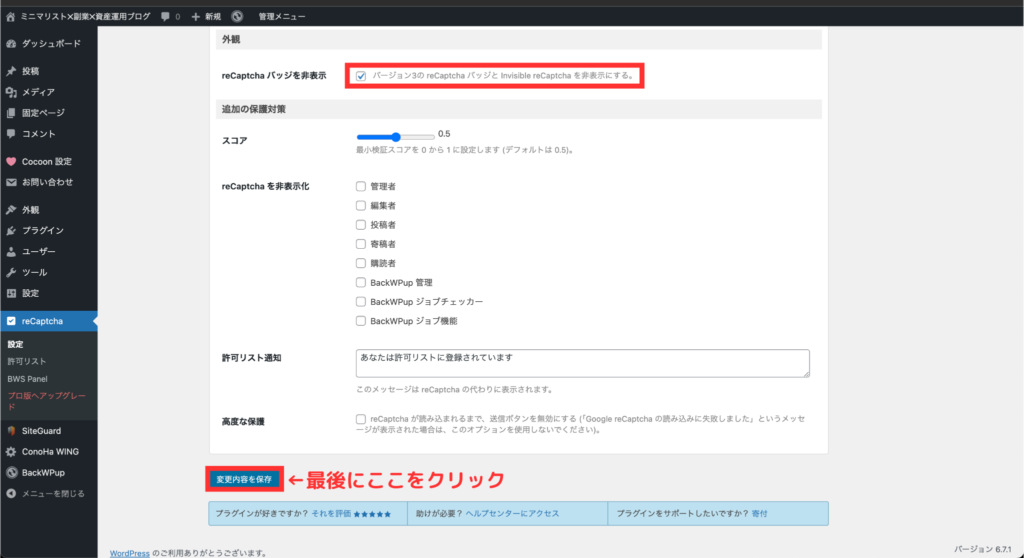
【reCaptchaバッジを非表示】
チェックを付けます。代わりのテキストが表示されます。
ページ最下部の「変更を保存」ボタンをクリックすれば、プラグインの設定完了です。
この設定により、スパムコメントのリスクを大幅に軽減できます。
Cocoon設定でコメント欄を消す〈コメント欄が不要な場合〉

投稿ページ下にあるコメント欄の非表示化を検討しましょう。
コメント欄を非表示にすることで見た目がスッキリしますし、そもそもスパムコメントに悩むこともありません。
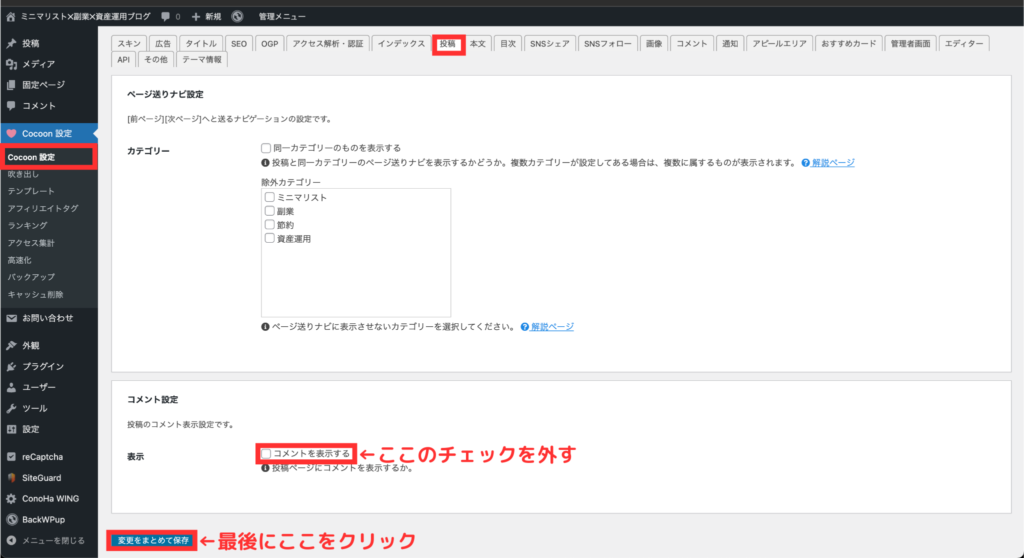
「Cocoon設定」➡「投稿」タブを開きます。
「コメント設定」のコメントを「表示する」のチェックを外す。
お問い合わせページ以外のreCAPTCHAバッジを消す



reCAPTCHAバッジがすべてのページに表示されると、デザインが気になる方も多いかもしれません。以下の手順で、お問い合わせページ以外のreCAPTCHAバッジを非表示にしましょう。
設定手順
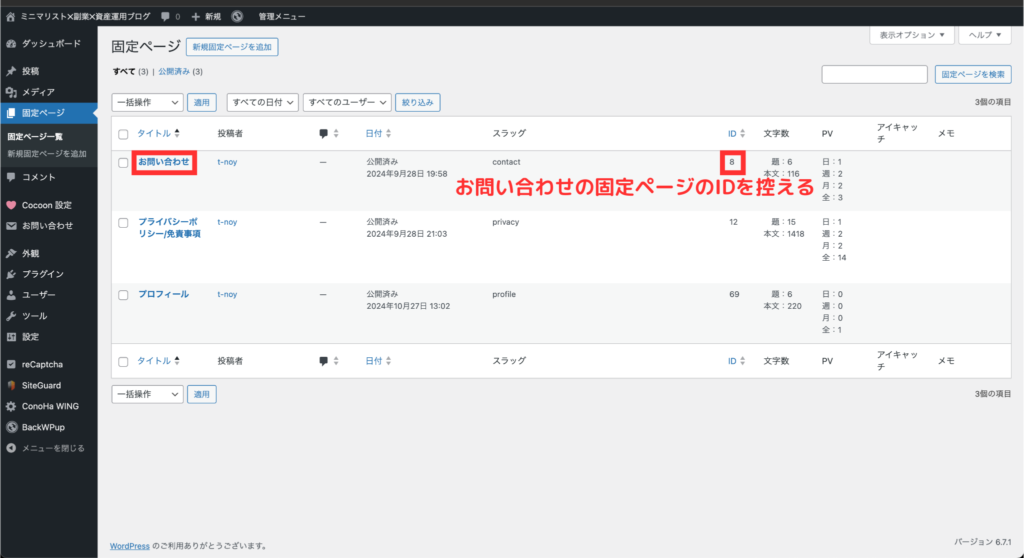
- お問い合わせページのIDを確認
画面左の「固定ページ一覧」メニューを開き、お問い合わせページのID番号を控えます。
※ID番号はランダムに割り振られています。
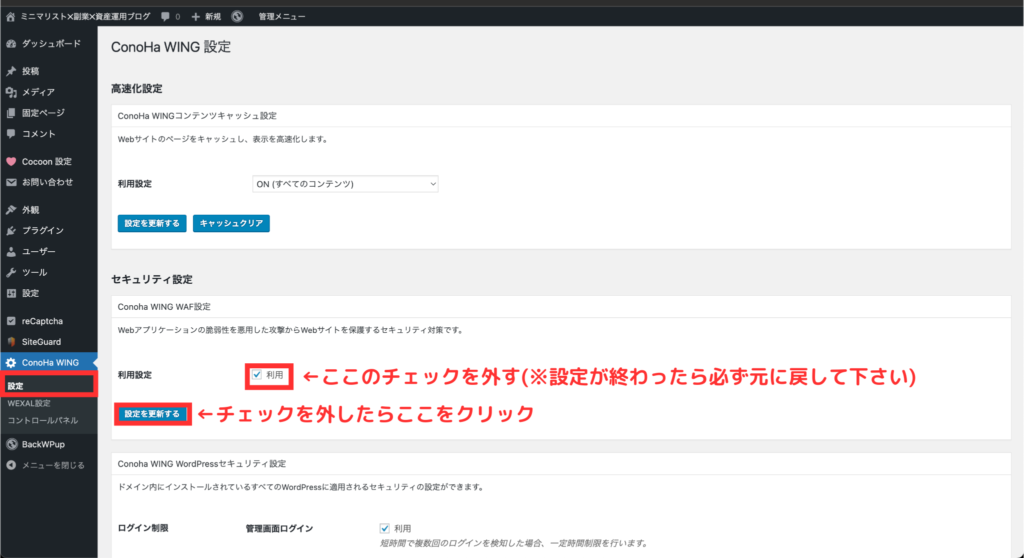
- 一時的にWAFをオフにする
ConoHa WINGを利用している場合、「ConoHa WING」➡「設定」を開き、セキュリティ設定の項目で「利用」のチェックを外し、一時的に「WAFをオフ」にします。
※「ConoHa WING コントロールパネルプラグイン」を削除している場合は、ConoHa WINGの公式サイトからログインして設定してください。
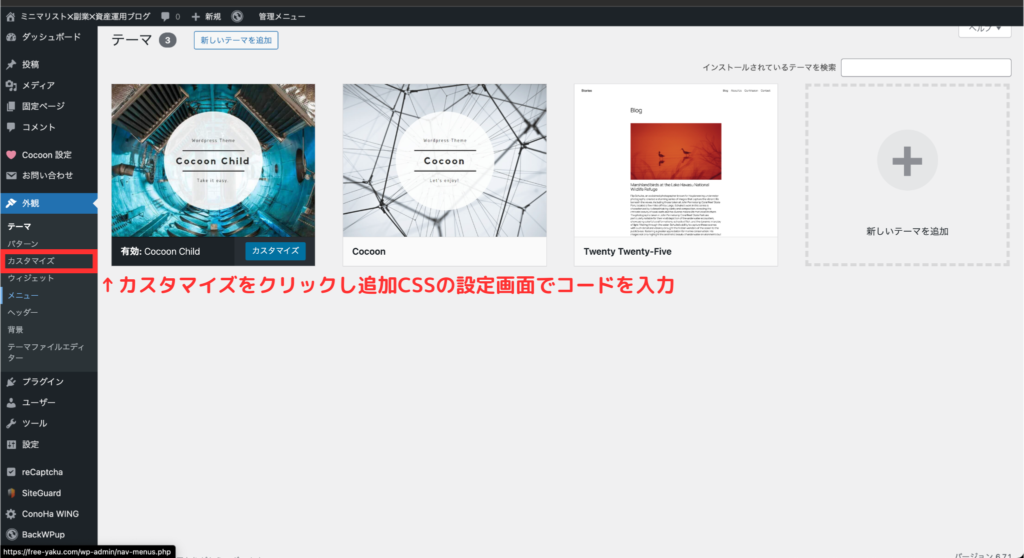
- CSSを追加する
「外観」➡「カスタマイズ」を開き、「追加CSS」に以下のコードを貼り付けます。
/* お問い合わせページ以外のreCAPTCHAバッジを非表示にするCSS */
/* 注:数字を、お問い合わせページのIDに書き換えてください */
body:not(.page-id-99) .grecaptcha-badge { visibility: hidden; }
貼り付けたら、コード内の「99」を控えたお問い合わせページのID番号に書き換えます。
- 変更を公開する
コードを編集したら、カスタマイズ画面上部の「公開」ボタンをクリックして設定を反映します。
- WAFをオンに戻す
⚠️ 重要:作業が終わったら、必ず「WAFをオン」に戻してください。⚠️
これで、reCAPTCHAバッジはお問い合わせページにのみ表示されるようになります。他のページの見た目がスッキリし、ユーザー体験の向上にもつながります。
5. Googleアナリティクス・サーチコンソールの導入
ブログを始める際に、Googleアナリティクス(GA4)とGoogleサーチコンソールを導入しておくことは非常に重要です。これらのツールを使えば、サイトのパフォーマンスや訪問者データを把握し、戦略的にブログを運営できます。使い方を完全に理解していなくても問題ありません。データを蓄積することが目的なので、まずは導入しておきましょう。
Googleアナリティクスとは?
Googleが提供する無料のアクセス解析ツールで、以下のような情報を分析できます:
- 読者がどこから来たのか
- どのページを閲覧したか
- 訪問者数や滞在時間
Googleアナリティクスの導入方法
- 公式サイトにアクセスする
Googleアナリティクス公式サイトを開き、「ご利用開始」をクリック。Googleアカウントが必要なので、持っていない場合は作成してください。
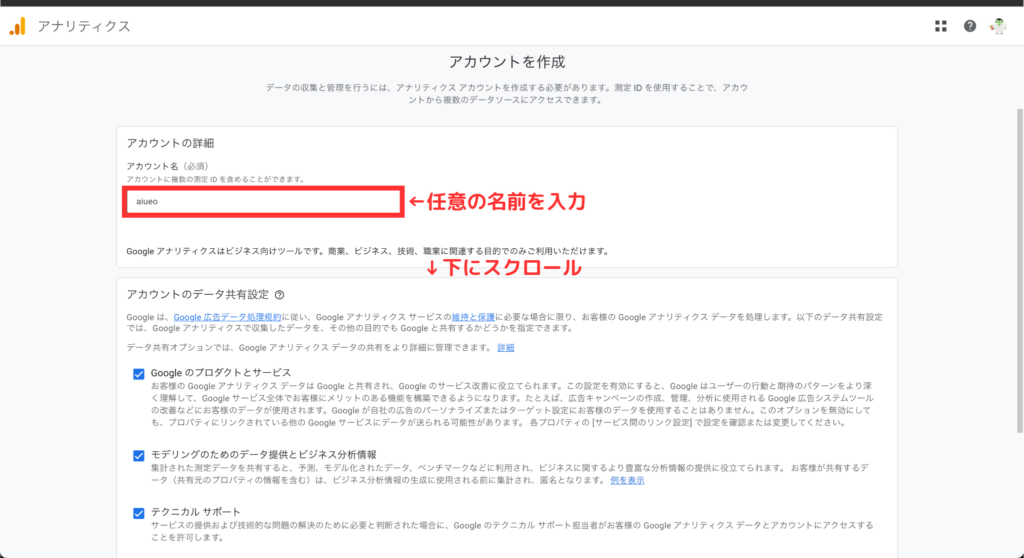
- アカウントを作成する


アカウント名:任意の名前でOK
データ共有設定:すべてチェック
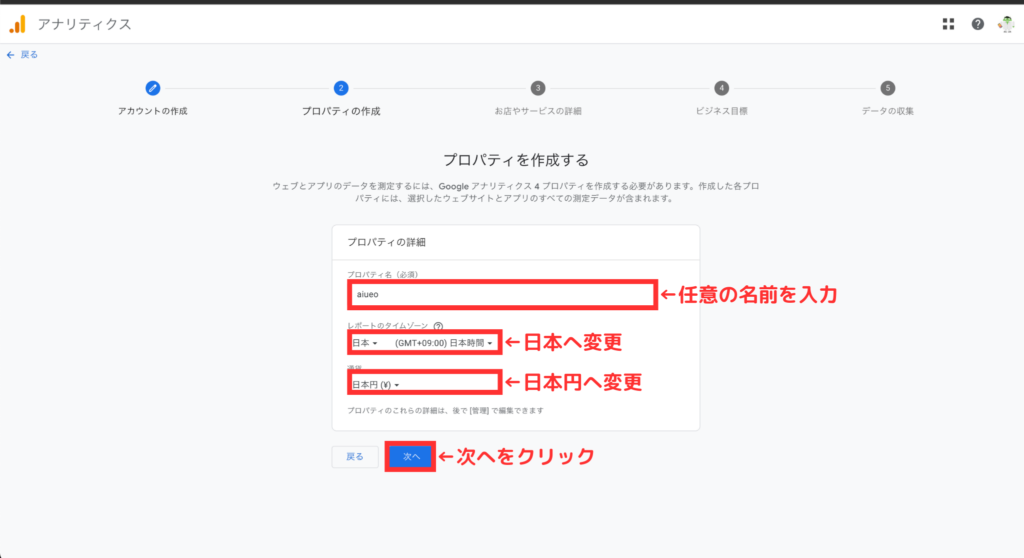
- プロパティ設定を入力する

- プロパティ名:任意
- レポートのタイムゾーン:日本
- 通貨:日本円
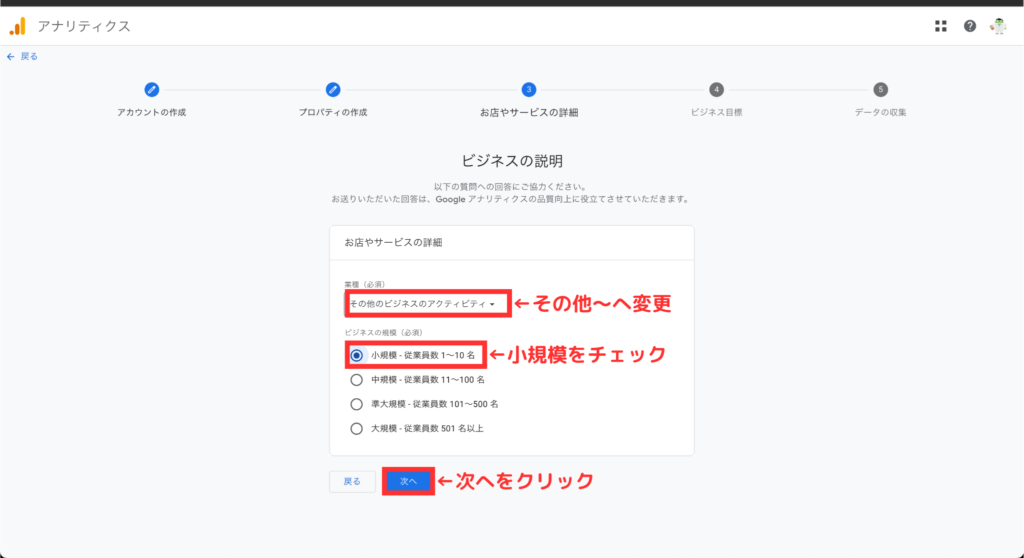
- お店やサービスの詳細を入力する

- 業種:その他(ブロガーの場合)
- 規模:小規模
- ビジネスの目標を入力する

- 目的:任意でチェック
入力後、「作成」をクリックし、利用規約に同意します。
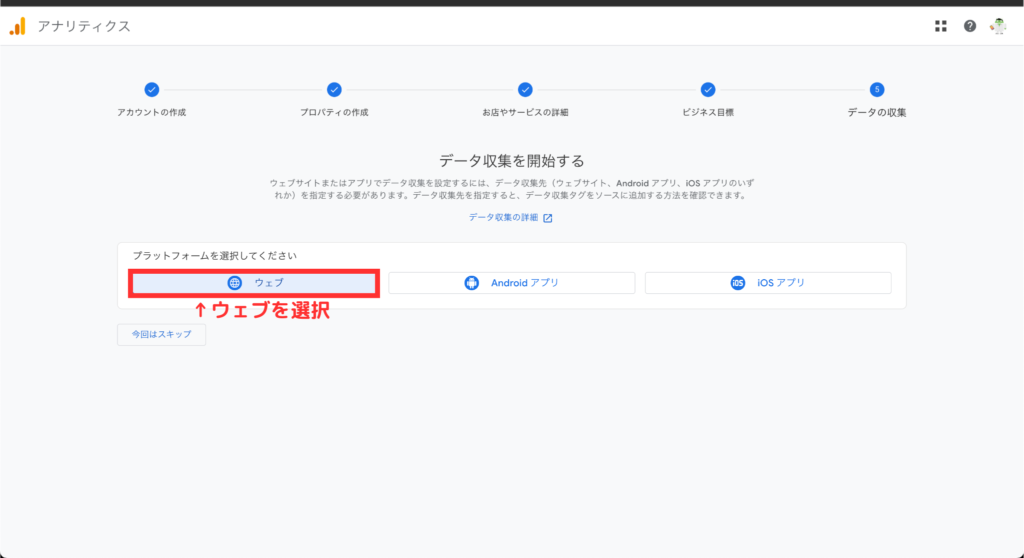
- 測定IDの取得


「データストリーム」から「ウェブ」を選択し、以下を入力:
- ウェブサイトのURL:自身のブログのURL(https://以外)
- ストリーム名:管理しやすい名前
作成して続行をクリックして下さい。
ウェブストリームの詳細が表示されるので、その中の測定ID(G-から始まるID)をコピーします。
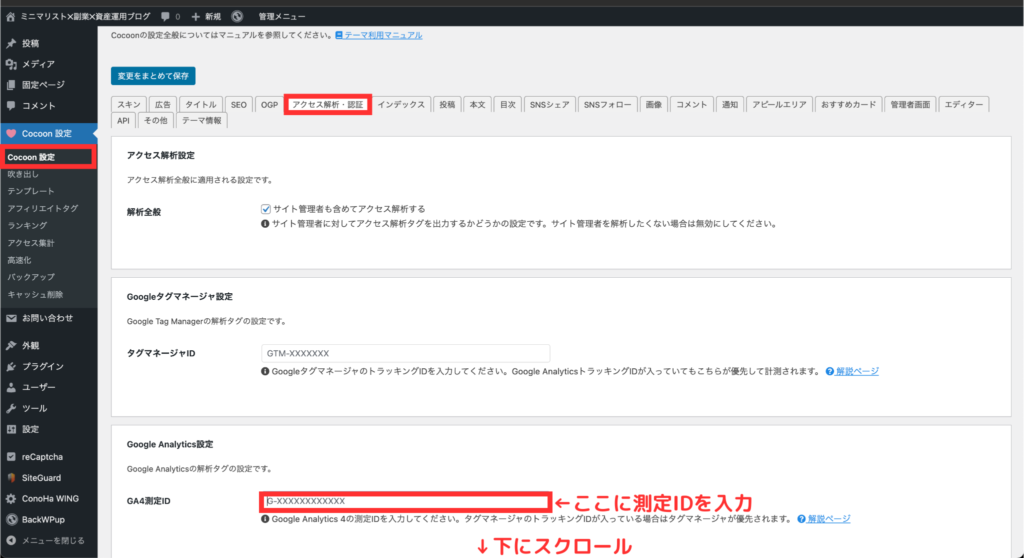
- WordPressで測定IDを設定


WordPressの管理画面で「Cocoon設定」➡「アクセス解析・認証」を開き、「GA4測定ID」にコピーしたIDを貼り付け、「変更をまとめて保存」をクリック。
- 動作確認
Googleアナリティクスの管理画面で、自分のサイトにアクセスして「過去30分間のユーザー」が反映されていれば設定完了です。
Googleサーチコンソールとは?
Google検索におけるサイトの掲載順位や検索キーワードを分析できるツールです。
- アナリティクス:訪問後のデータを確認
- サーチコンソール:訪問前のデータを確認
Googleサーチコンソールの導入方法
- 公式サイトにアクセスする
Googleサーチコンソール公式サイトを開き、「今すぐ開始」をクリック。
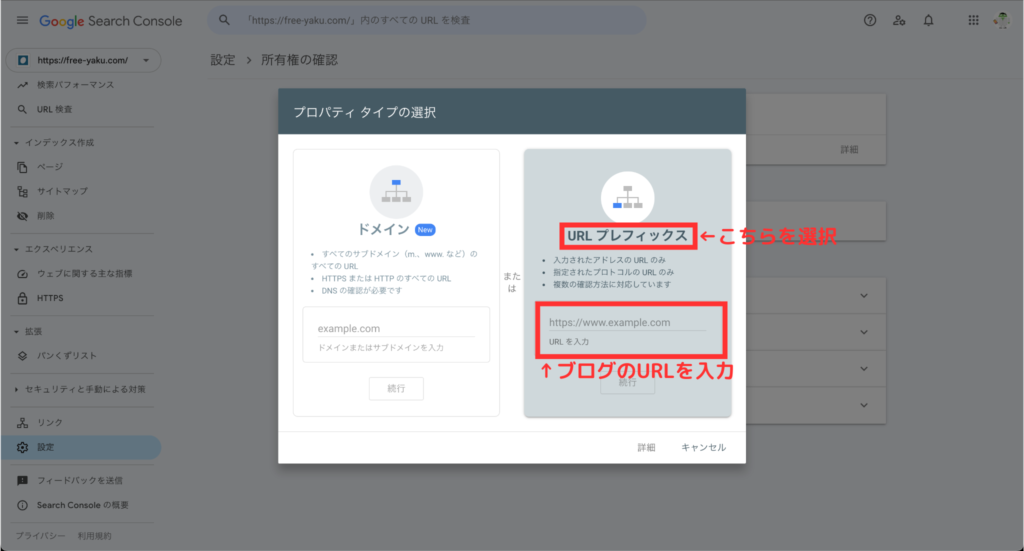
- サイトの登録

「URLプレフィックス」にブログのURL(https://を含む)を入力し、「続行」をクリック。
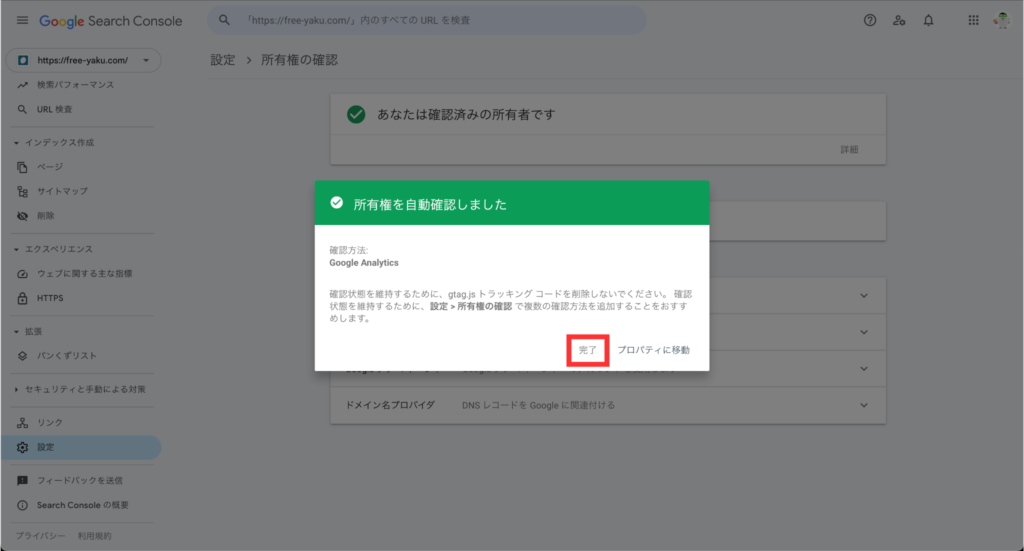
- 所有権を確認する

指示に従い、所有権を確認します。
XML Sitemap & Google Newsの登録方法
サーチコンソールでサイトマップを設定すると、Googleがブログの全ページを効率的に認識します。
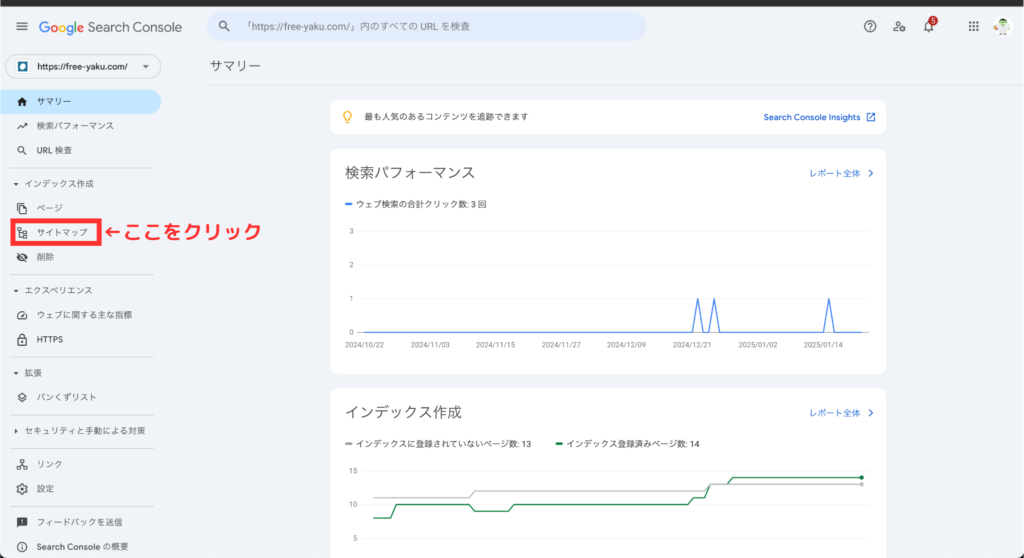
- サーチコンソールの「サイトマップ」を開く

左メニューから「サイトマップ」を選択。
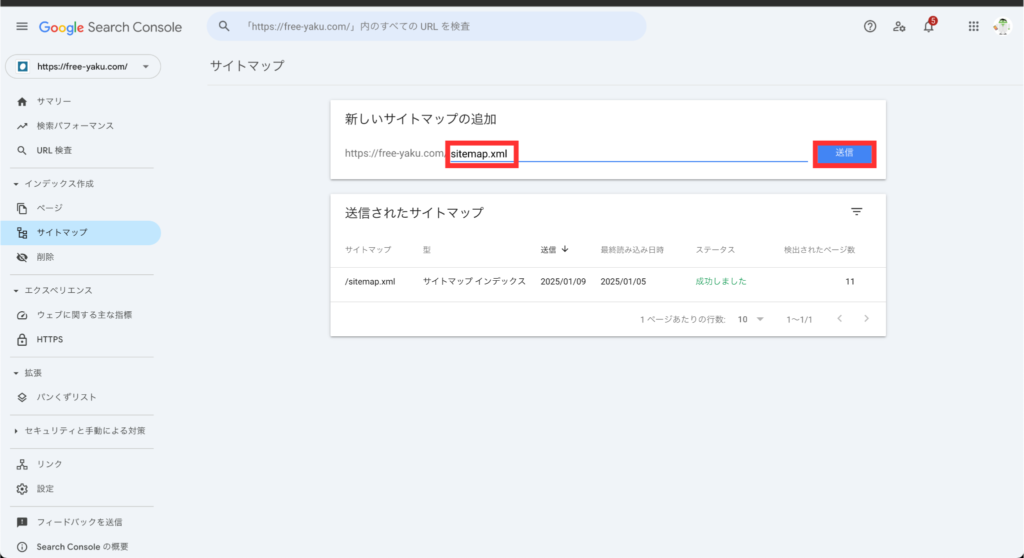
- サイトマップを登録

「sitemap.xml」と入力し、「送信」をクリック。「送信しました」と表示されれば成功です。ステータスが「成功しました」になっているか確認しましょう。
Googleアナリティクスとサーチコンソールを導入することで、訪問者データや検索キーワードを把握でき、ブログ運営の改善に役立ちます。これらを早めに設定し、データを蓄積しておきましょう。
まとめ
- プロフィールページの編集
- 最低限のCocoon設定
- 自動更新設定の確認
- スパム対策
- Googleアナリティクス・サーチコンソールの導入
WordPressの初期設定を丁寧に行うことで、ブログ運営の効率化とトラブルの回避が可能です。今回紹介した手順を参考に、初期段階から最適な環境を整えてください。